JavaScript 屬於靜態作用域,函式內沒有需要的變數時,會向外查找變數,如果找不到時會出現ReferenceeError: xxx is not defined
在語法解析的時候就已經確定作用域,已確定不會在改變
函式調用的時候才決定
函式一層一層堆疊,與函式宣告沒有關聯性,與呼叫位置有關係,離開時也是一層一層的離開
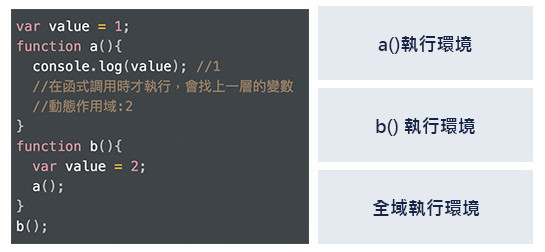
var value = 1;
function a(){
console.log(value); //1
//在函式調用時才執行,會找上一層的變數
//動態作用域:2
}
function b(){
var value = 2;
a();
}
b();
執行順序為
var value = 1; //全域變數1
f2(){} //執行f2();
var value = 2; //在f2()裡重新宣告變數等於2;再執行f1();
//但語法作用域,f2()執行完後,就結束
function f1(){} //f1()向外查找到全域變數1
函式一層一層堆疊,離開時也是一層一層的離開

如果有closure,函式內可能會有變數不會消失。如果後面會提到這個的話,也許可以稍微提一下?
謝謝大神的指導,我會在closure文章說明